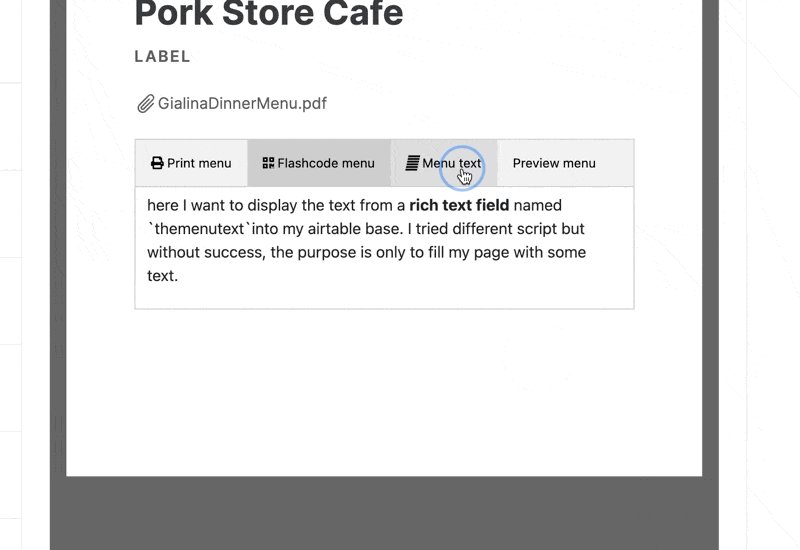
How to reference the paragraph element when displayed in listview control using javascript - Microsoft Q&A

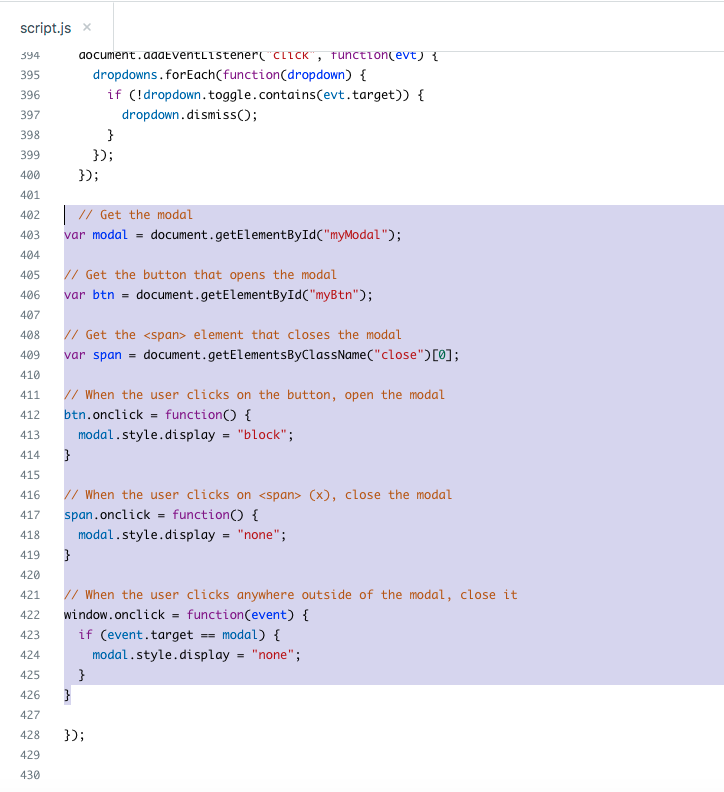
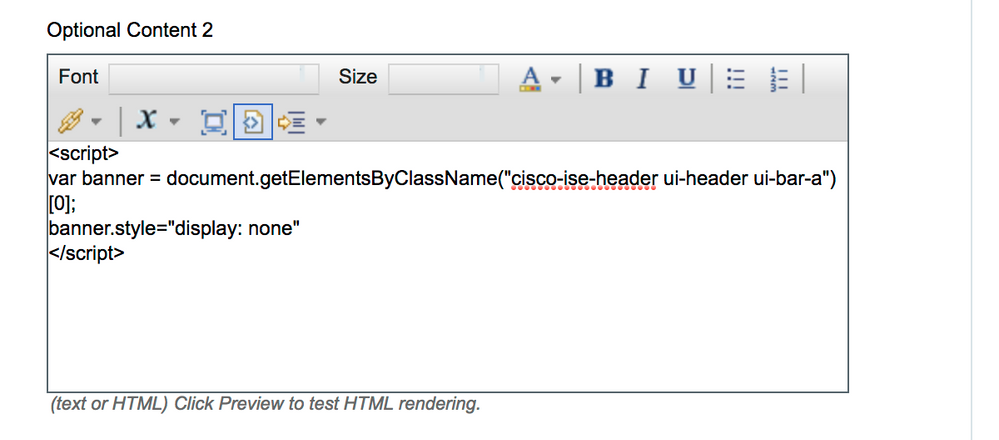
javascript - Uncaught TypeError: Cannot read property 'style' of undefined - I have added the script in the bottom of the body property - Stack Overflow

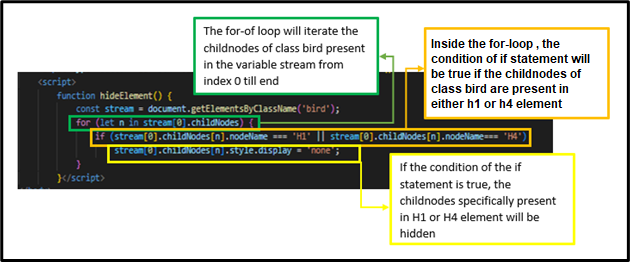
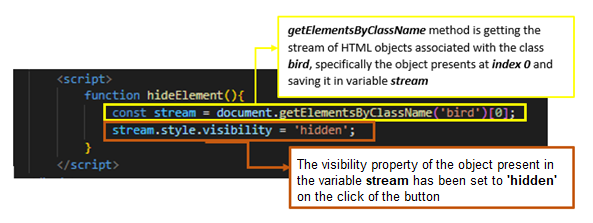
Pirple on Twitter: "On clicking the button, which heading would be hidden? #html #css #javascript #frontend #dev #webDev #pirple #learnToCode #coding #code https://t.co/d4GYgh7dfg" / Twitter

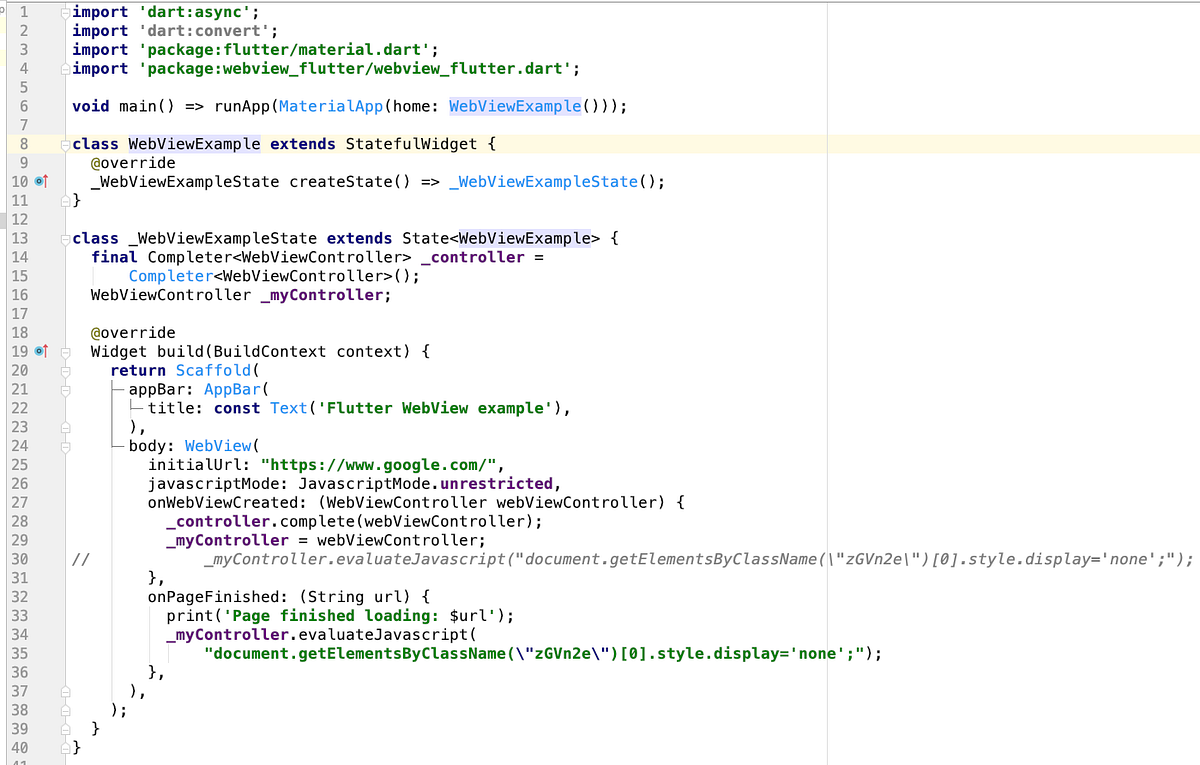
How to test a Component's CSS styles with React-Testing-Library (RTL) and Styled Components. | by Ilya Zykin | Medium