new style to React.Fragment not supported by code coloring · Issue #86001 · microsoft/vscode · GitHub

new style to React.Fragment not supported by code coloring · Issue #86001 · microsoft/vscode · GitHub

javascript - React Js Warning: Each child in a list should have a unique "key" prop - Stack Overflow

Using styled jsx tag in a React.Fragment breaks zeit/next's HMR · Issue #425 · vercel/styled-jsx · GitHub

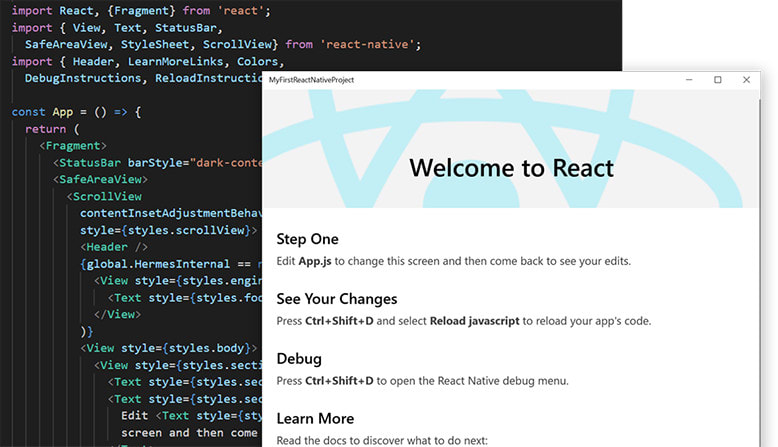
4 Essential React Native Hooks. Cleaner Code in React Native With Hooks | by Mohit | JavaScript in Plain English

reactjs - Style sheet contains ::after pseudo-element behaves differently in react js compared to html/css - Stack Overflow