Failed to execute 'appendChild' on 'Node': This node type does not support this method. · Issue #5800 · nuxt/nuxt · GitHub
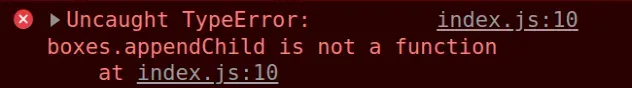
Pls the console keeps telling me that appendChild is not a function and I am getting confused | Sololearn: Learn to code for FREE!

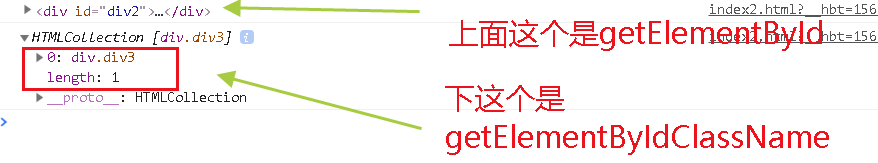
getElementsByClassName.appendChild报错“Uncaught TypeError: t1.appendChild is not a function”_陈志强_前端的博客-CSDN博客

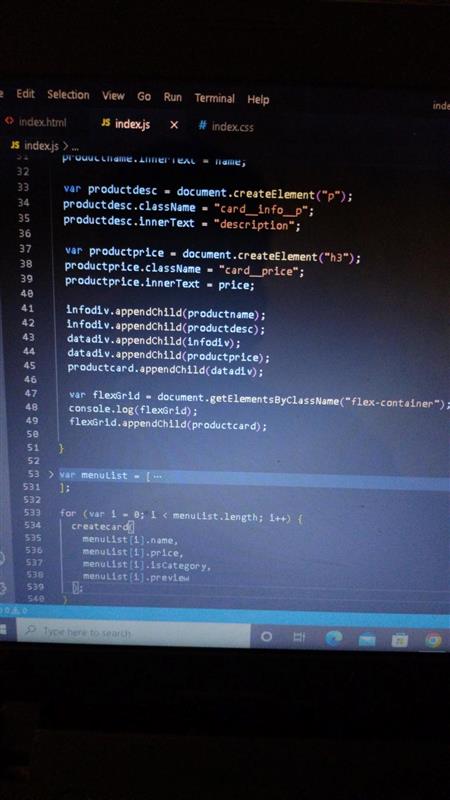
javascript - trying to reuse a function to append stuff into the DOM, appendChild not working as spected - Stack Overflow